Understanding the Page Definition |
 Previous |
 Next |
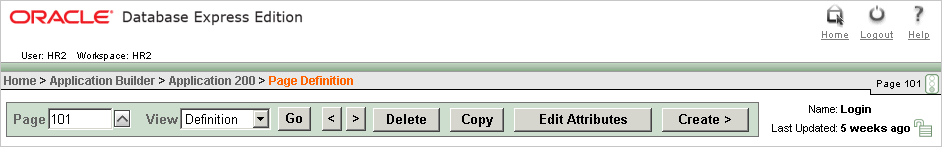
A breadcrumb trail displays at the top of each Page Definition. Breadcrumb trails appear on every page in the Database Home Page user interface. Each breadcrumb entry indicates your location relative to other pages in the current application and functions as an alternate navigation path. You can instantly go to another page by clicking a breadcrumb entry.

Description of the illustration pg_def_top.gif
The current page identification number (or ID) displays on the far right side of the page, next to a small icon that resembles a traffic light. This icon is called the Run Page icon. Clicking this icon runs the current page and renders it into viewable HTML.
A page navigation bar appears next. Options available on the page navigation bar include:
-
Page. Displays the current page identification number (ID). To view another page directly, enter the page ID in the Page field and click Go. To access the previous or next page, click the arrow buttons.
-
View. Controls the current page view. To view an alternative report, make a selection from the list and click Go. See "Linking to Other Pages from the Page Definition".
-
Previous and Next. These buttons resemble less than (<) and greater than (>) signs. Click these buttons to move to the previous or next page ID.
-
Copy. Creates a copy of the current page. You specify a new page ID and page name.
-
Edit Attributes. Links to Page Attributes. Use this page to edit high-level page attributes such as the page name, an optional name alias, and view information about defined tab sets, specified templates, and defined authorization schemes. See "Editing Page Attributes".
-
Create. Links to a wizard for creating a new page. See "Creating a Page from the Page Definition".
The page name and last update date display to the right of the page navigation bar.
The center of every Page Definition is divided into three sections:
-
Page Rendering lists user interface controls and logic that execute when the page is rendered.
-
Page Processing lists list logic controls (such as computations and processes) that are evaluated and executed when the page is processed.
-
Shared Components lists common components that can be called from multiple pages in an applications.